| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 오류
- React
- EACCES
- JS
- Linux
- 손쉬운사용키보드
- 백수일지
- apache
- java
- 설치
- WINDOWS10
- Ubuntuos
- scroll
- 리눅스
- javascript
- remotessh
- error
- Spring
- vscode
- srollIntoView
- MariaDB
- reactjs
- 손쉬운 사용 키보드
- eclipse
- frontend
- MAC
- 자바스크립트
- 프론트엔드
- 사용자화면
- Ubuntu에 Docker
- Today
- Total
평범한 이야기
Vue.js 시작하기 - 설치 본문
Vue 설치에 앞서 소삐는 미리 Vue에 대한 공부를 해보았어요!
가이드를 보며 작은 테스트들을 하며 눈으로 보고 코드를 따라 쳐보면서 아 요런 느낌이구나 하고 Vue 를 느꼈답니다!
소삐는 Visual Studio Code 툴로 Vue를 시작하려 합니다.
시작하기 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
그렇다면 설치는 어떻게 하는지 따라서 해보겠습니다.
먼저!
1) Visual Studio Code 설치
code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
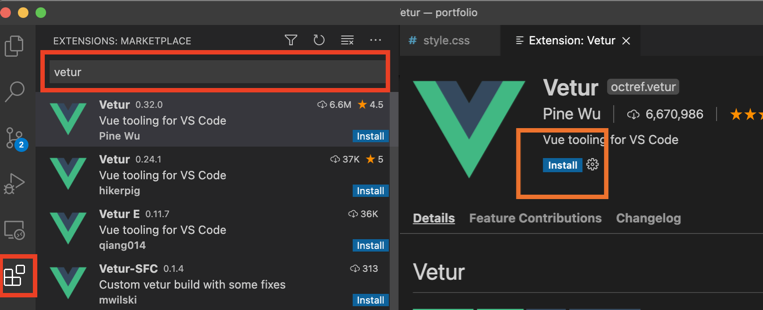
[ Extensions 설치 ]
- Vetur : VSCode에서 돌아가는 Vue 개발 툴
- vue : Vue 문법 검사 용도
- Vue VSCode Snippets : Vue 문법 미리보기
테트리스 모양이 Extensions 를 검색하여 설치하는 곳입니다. 위의 항목들을 설치해주시면 됩니다!!

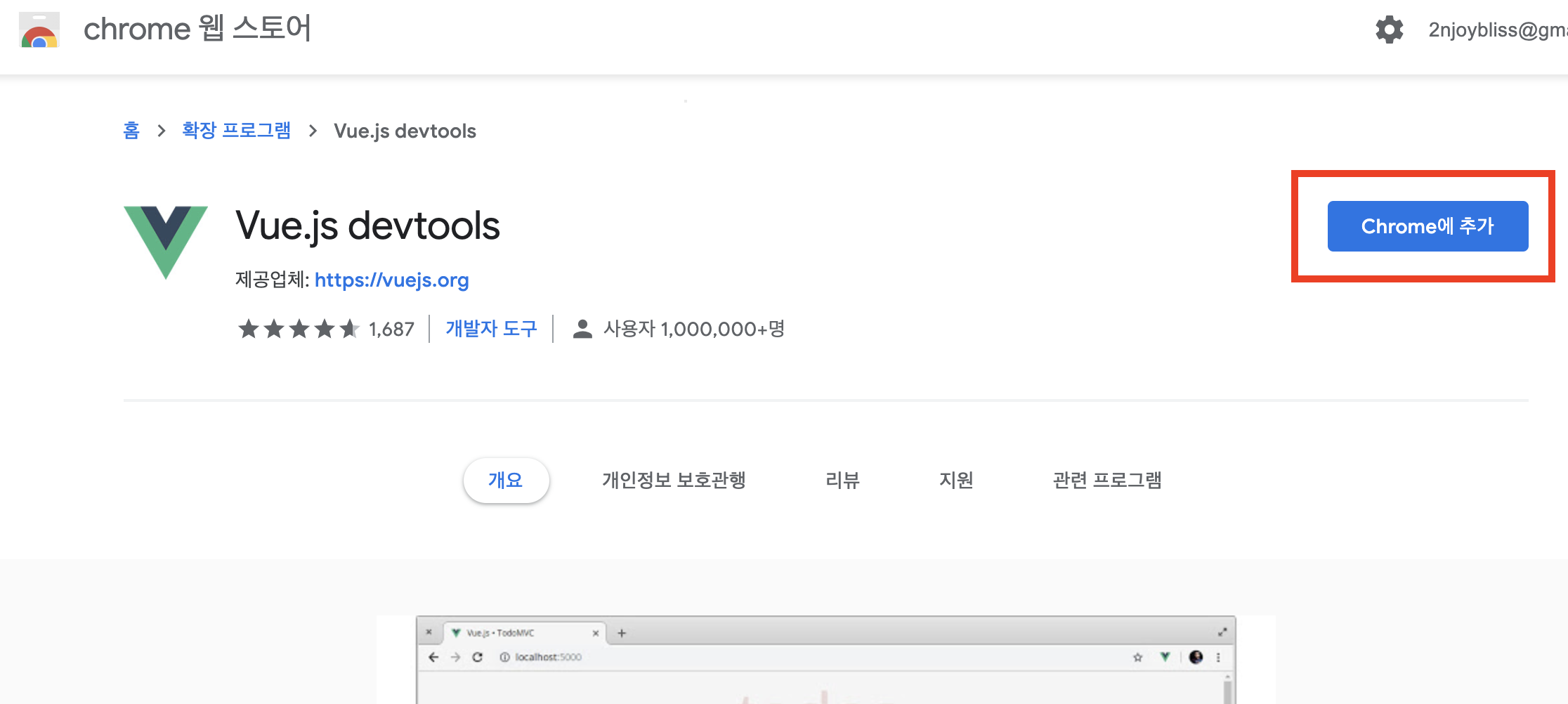
2) 크롬 확장프로그램 추가
Vue 앱을 보다 사용자 친화적인 인터페이스에서 검사하고 디버깅할 수 있는 Vue Devtools 를 설치할게요.
github.com/vuejs/vue-devtools#vue-devtools
vuejs/vue-devtools
⚙️ Browser devtools extension for debugging Vue.js applications. - vuejs/vue-devtools
github.com

소삐는 Chrome 확장자로 설치를 할거에요~!
원하시는 브라우저를 선택해서 설치하면 좋을 것 같습니다. ^^

3) node.js 설치하기
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js 를 사용하는 이유는 간단하게 설명을 하면, JAVA 에 Maven, Gradle 이 하는 역할을 하고 있다고 보면 됩니다!
패키지 (라이브러리)를 관리하는 역할로 package.json에 필요한 dependency 들을 넣으면 알아서 다운을 받아주는 것입니다.
제가 참고한 사이트를 안내해드리겠습니다. imasoftwareengineer.tistory.com/39
[To-Do 앱]Vue.js 와 Node.js를 이용해 웹 앱 만들기
이 포스트에서는 Node.js와 Vue.js를 이용해 프론트엔드 웹 서버를 만들어 본다. 예상독자 IntelliJ, Webstorm, Atom 등 자바스크립트 IDE중 하나를 설치했다. 자바스크립트를 좀 안다. 백엔드는 알아서 구
imasoftwareengineer.tistory.com
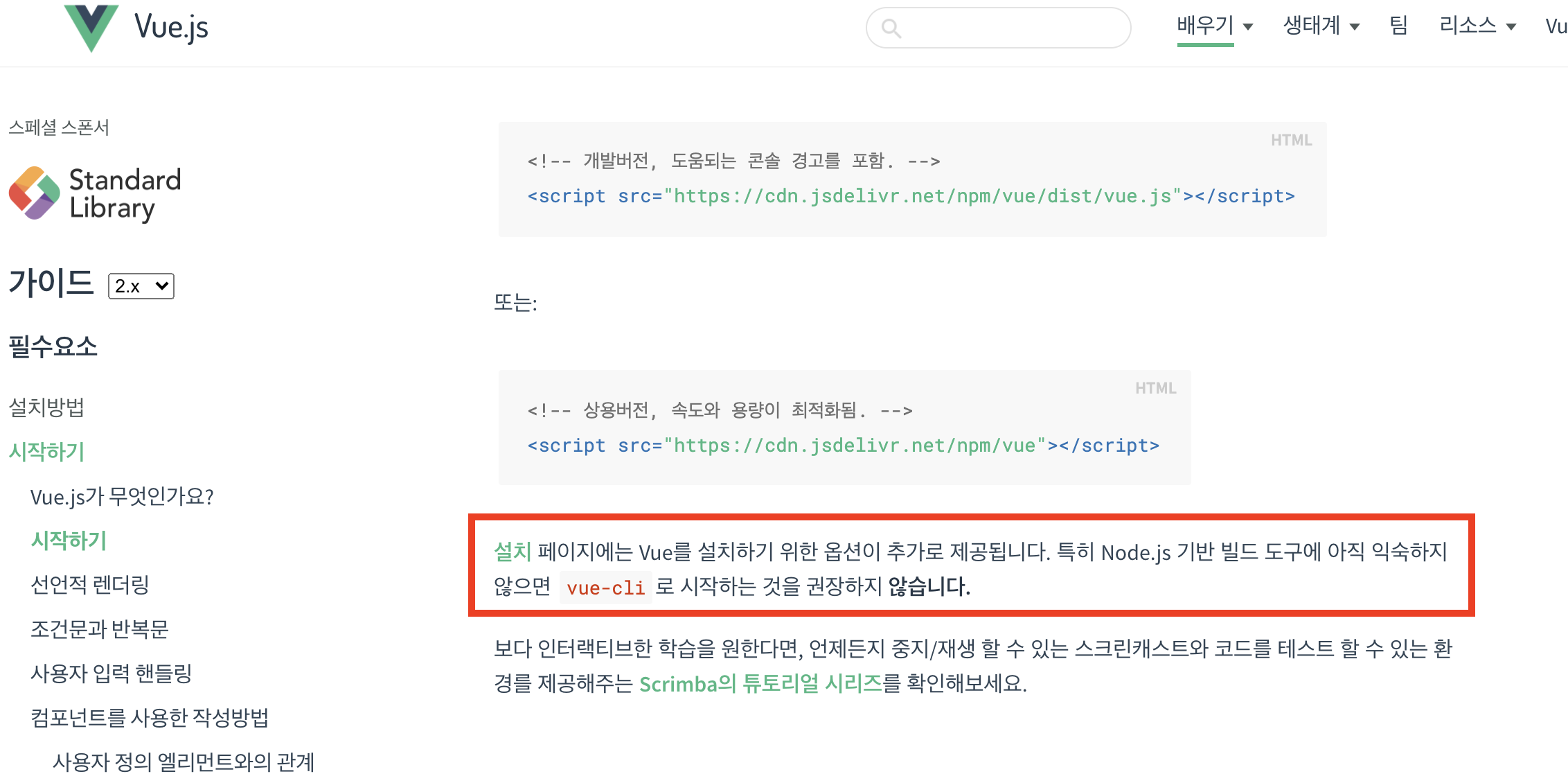
4) Vue CLI 설치
그런데 소삐는 Vue CLI 는 Node.js 기반 빌드 도구에 익숙하지 않아 설치하지 않을 것입니다....

5) 실행
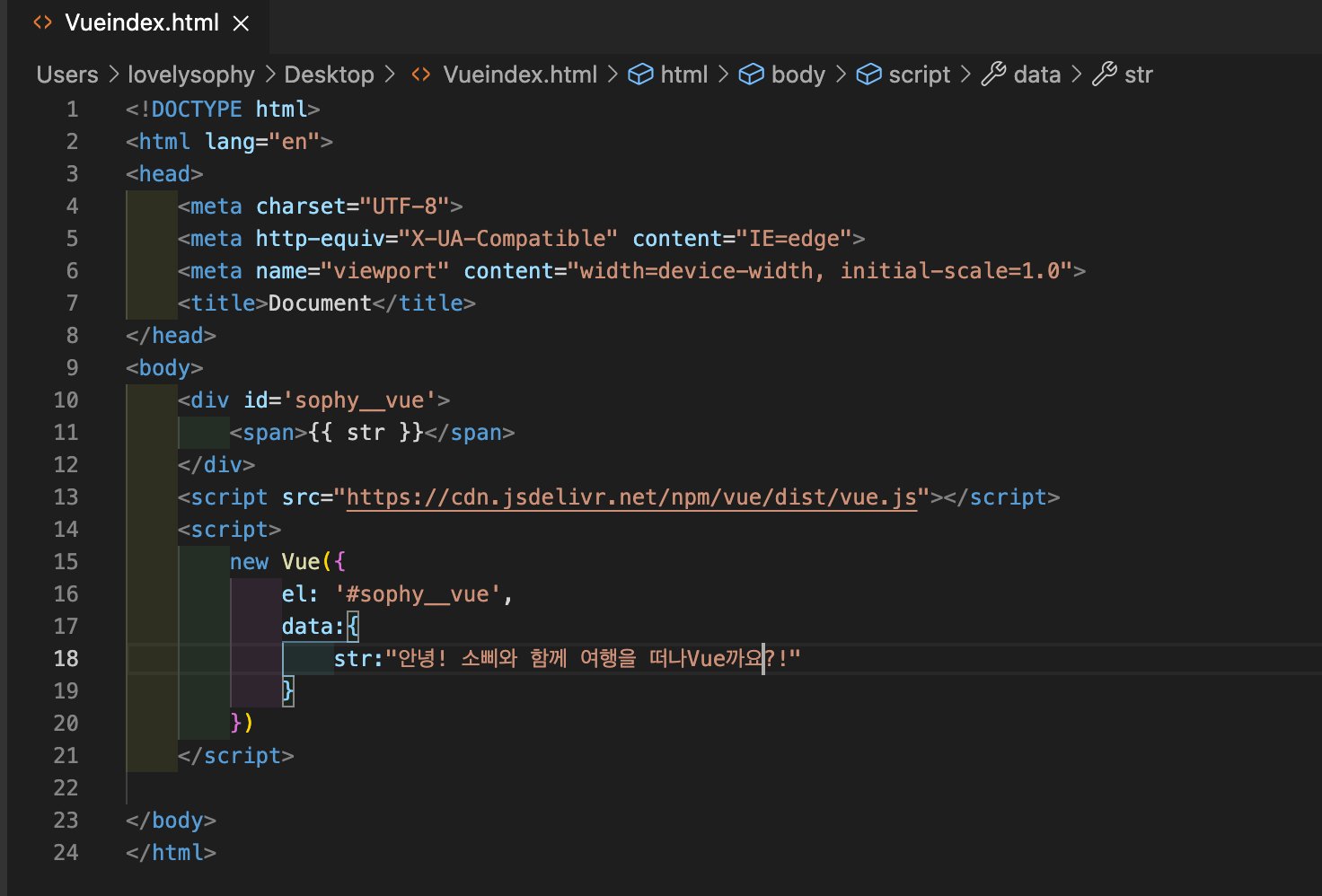
소삐는 짧게 기초 공부를 하여 테스트 문장을 한번 거뜬히 작성해보았어요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id='sophy__vue'>
<span>{{ str }}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#sophy__vue',
data:{
str:"안녕! 소삐와 함께 여행을 떠나Vue까요?!"
}
})
</script>
</body>
</html>

오늘은 여기까지 ! 설치후 Visual Studio Code 로 실행을 해보았습니다~!!!
'컴퓨터 속 이야기 > JavaScript' 카테고리의 다른 글
| [ JS ] scrollIntoView API (0) | 2021.07.12 |
|---|---|
| [javascript] scroll 시 메뉴바 색상 변경 (0) | 2021.06.19 |
| [javascript] Array API 활용 연습 (0) | 2021.06.11 |
| [React.js] 리액트 시작하기 1 (0) | 2021.03.08 |
| VSCode(Visual Studio Code) Extention 추천 (0) | 2021.01.10 |


